Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- map()에는 key값이 필요
- 리액트
- 오공완 #리액트 공부 #React
- 클래스 추가하기 #특정 url 클래스 추가 #사이트 접속시 클래스 추가 #오공완 #javascript
- 리스트랜더링
- React
- 오공완
Archives
- Today
- Total
new_bird-hyun
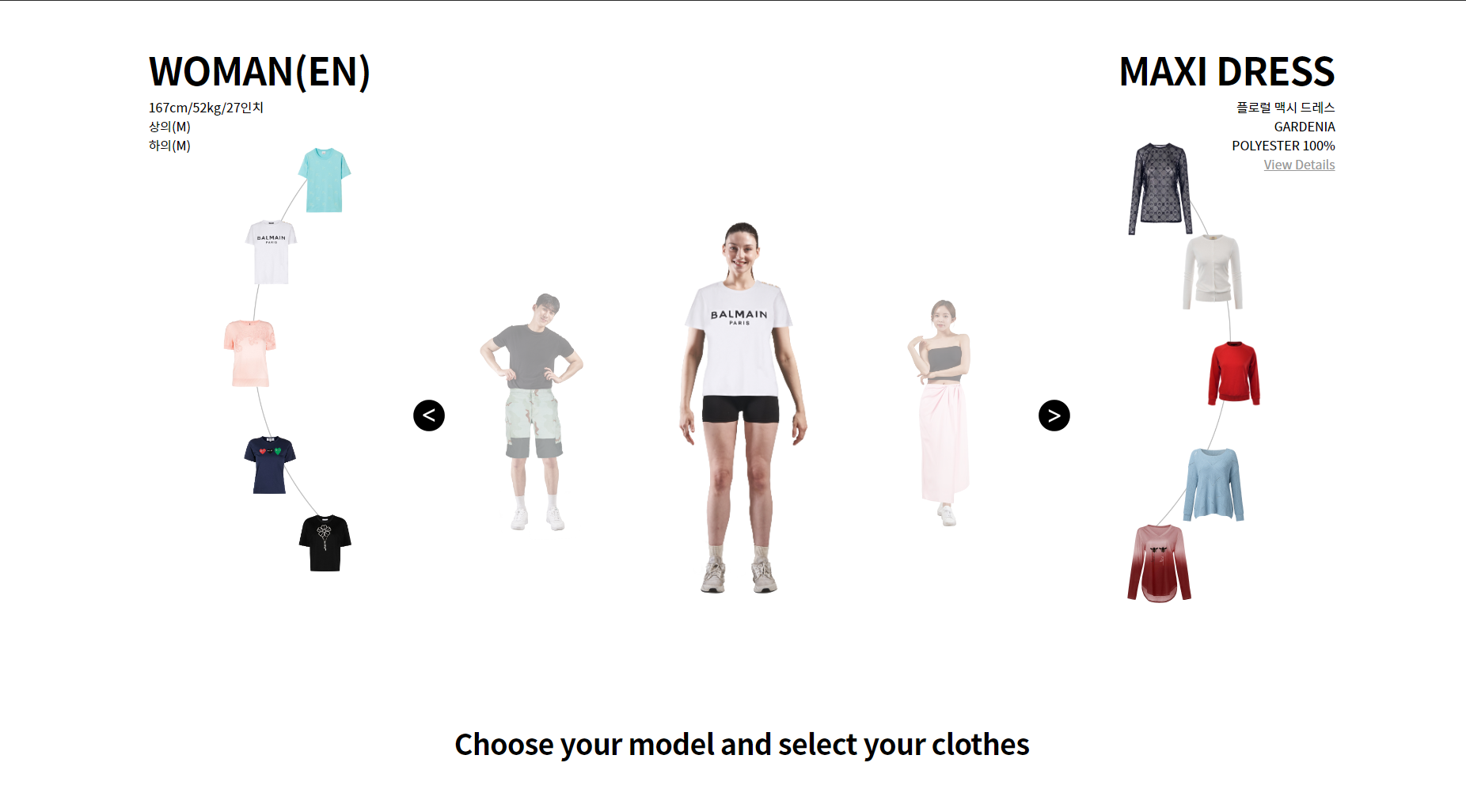
04.slick.js 중앙 슬라이더 이미지 변경하기 본문
html
<div class="slider">
<div>
<img src="/images/girl.png" alt="백인여자">
</div>
<div>
<img src="/images/k_girl.png" alt="동양인여자">
</div>
<div>
<img src="/images/k_man.png" alt="동양인남자">
</div>
<div>
<img src="/images/girl.png" alt="백인여자">
</div>
<div>
<img src="/images/k_girl.png" alt="동양인여자">
</div>
<div>
<img src="/images/k_man.png" alt="동양인남자">
</div>
</div>
slick 슬라이더 기본 설정
$('.slider').slick({
centerMode: true,
centerPadding: '0px',
slidesToShow: 3,
arrows: true,
});
외부 요소 html 구
<div class="cloth_list_left " id="cloth_list_left">
<div class="cloth_img_1 clothes">
<a href="javascript:;" id="image1" onclick="changeText('image1')"><img src="/images/w_girl/SHIRT_HALF_1.png" alt="옷1" id="externalImage_1" data-target="/images/w_girl/half1.png"></a>
</div>
<div class="cloth_img_2 clothes">
<a href="javascript:;" id="image2" onclick="changeText('image2')"><img src="/images/w_girl/SHIRT_HALF_2.png" alt="옷2" id="externalImage_2" data-target="/images/w_girl/half2.png"></a>
</div>
<div class="cloth_img_3 clothes">
<a href="javascript:;" ><img src="/images/w_girl/SHIRT_HALF_3.png" alt="옷3" id="externalImage_3" data-target="/images/w_girl/half3.png"></a>
</div>
<div class="cloth_img_4 clothes">
<a href="javascript:;"><img src="/images/w_girl/SHIRT_HALF_4.png" alt="옷4" id="externalImage_4" data-target="/images/w_girl/half4.png"></a>
</div>
<div class="cloth_img_5 clothes">
<a href="javascript:;"><img src="/images/w_girl/SHIRT_HALF_5.png" alt="옷5" id="externalImage_5" data-target="/images/w_girl/half5.png"></a>
</div>
</div>
클릭시 중앙 슬라이더 변경 script
// 외부 이미지 클릭 시 슬라이더 이미지 변경
function changeSliderImage(newImageUrl) {
var centerSlide = $('.slider').find('.slick-center');
centerSlide.find('img').attr('src', newImageUrl);
}
// 옷 이미지 클릭시 변경될 이미지
$('#externalImage_1').on('click', function() {
var newImageUrl = $(this).data('target');
changeSliderImage(newImageUrl);
});
// 옷 이미지 클릭시 변경될 이미지
$('#externalImage_2').on('click', function() {
var newImageUrl = $(this).data('target');
changeSliderImage(newImageUrl);
});
// 옷 이미지 클릭시 변경될 이미지
$('#externalImage_3').on('click', function() {
var newImageUrl = $(this).data('target');
changeSliderImage(newImageUrl);
});
// 옷 이미지 클릭시 변경될 이미지
$('#externalImage_4').on('click', function() {
var newImageUrl = $(this).data('target');
changeSliderImage(newImageUrl);
});
// 옷 이미지 클릭시 변경될 이미지
$('#externalImage_5').on('click', function() {
var newImageUrl = $(this).data('target');
changeSliderImage(newImageUrl);
});

'코딩 공부' 카테고리의 다른 글
| JavaScript에서 map, filter, reduce로 배열 다루기 (1) | 2024.11.28 |
|---|---|
| 06.외부요소 클릭시 내용 변경 (0) | 2023.06.07 |
| 05.slick.js 슬라이드 시 외부 요소 변경 (0) | 2023.06.07 |
| 03. 리액트 list 랜더링과 key 값 설정하기 (1) | 2023.05.31 |
| 02. 특정 url에서 내가 원하는 클래스에 클래스 추가하기 (0) | 2023.05.25 |


