카테고리 없음
01. 로그인 여부를 나타내는 툴바 만들
새혀니
2023. 5. 24. 23:20
import React from "react";
const styles= {
wrapper:{
padding:16,
display:"flex",
flexDirection:"row",
borderBottom:"1px solid grey",
},
greeting:{
marginRight:8,
},
};
function Toolbar(props) {
const { isLoggedIn, onClickLogin, onClickLogout} = props;
return (
<div style={styles.wrapper}>
{isLoggedIn && <span style={styles.greeting}>환영합니다!</span>}
{isLoggedIn ? (
<button onClick={onClickLogout}>로그아웃</button>
) : (
<button onClick={onClickLogin}>로그인</button>
)}
</div>
);
}
export default Toolbar;
import React, {useState} from "react";
import Toolbar from "./Toolbar";
function LandingPage(props) {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const onClickLogin = () => {
setIsLoggedIn(true);
};
const onClickLogout = () => {
setIsLoggedIn(false);
};
return (
<div>
<Toolbar
isLoggedIn={isLoggedIn}
onClickLogin={onClickLogin}
onClickLogout={onClickLogout}
/>
<div style={{padding:16}}>새혀니와 함께하는 리액트 공부!</div>
</div>
);
};
export default LandingPage;
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter_04/Clock';
import CommentList from './chapter_05/CommentList';
import NorificationList from './chapter_06/NotificationList';
import Accommodate from './chapter_07/Accommodate';
import ConfirmButton from './chapter_08/ConfirmButton';
import LandingPage from './chapter_09/LandingPage';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<LandingPage />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

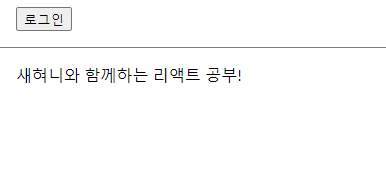
로그인을 클릭하면!

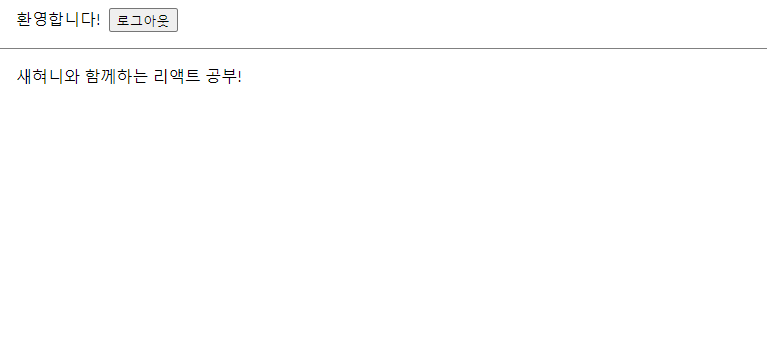
이렇게 변하도록!